去找了个看起来不错的插件,享用到自己项目中.之前大部分都是require来的…可是这个插件文档用import,只知道import是ES6语法…可是不知道为什么插件不生效.难道要babel一下?先来看看几篇文章吧.
就算遇到ES6和Node中module的坑,也要承认世界将是JavaScript的
聚集IT技术,硬件,数码,音乐等内容的个人博客
去找了个看起来不错的插件,享用到自己项目中.之前大部分都是require来的…可是这个插件文档用import,只知道import是ES6语法…可是不知道为什么插件不生效.难道要babel一下?先来看看几篇文章吧.
去找了个看起来不错的插件,享用到自己项目中.之前大部分都是require来的…可是这个插件文档用import,只知道import是ES6语法…可是不知道为什么插件不生效.难道要babel一下?先来看看几篇文章吧.
就算遇到ES6和Node中module的坑,也要承认世界将是JavaScript的
最近公司网络调整,本来记得之前手机访问电脑的服务器好端端的,突然就不好使了…
找了公司网络维护来看看,一时也没看出来.不过测了一下其他人的电脑搭建的服务器是可以访问的.于是推测是本机问题…可是一直没有对本机的网络有修改调整,怎么就突然不行了.只好自己动手查问题.
初步推测防火墙设置.简单暴力的办法关闭防火墙.果然通了…但是个人不喜欢关防火墙,感觉不安全了哈哈哈,其实是觉得小题大做,应该从根本解决问题.
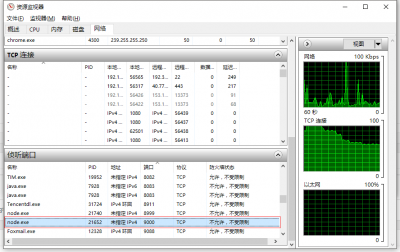
回忆之前本地maven服务器,wamp搭建的服务器都好好的.大概是幻觉,也就是node搭建的服务器我或许没测过.好吧废话少说.不能访问的地址是192.168.1.107:9000,我就查一下什么程序用9000窗口,如下:

防火墙状态写了不允许,我猜大概就是这里了.
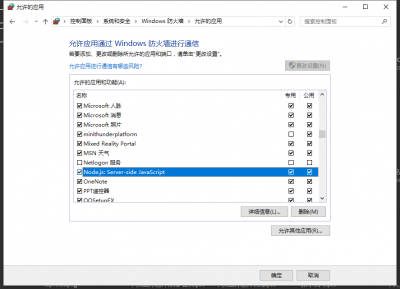
回到防火墙设置,在允许的应用中,我发现,专用网络的勾没有勾上(如下图),估计问题就在这里,于是勾上,确认后,BINGO…

拿出手机刷新一下,好了~
问题就解决了,问题其实解决起来很简单,不过对于网络这块不是很懂的,也遇到类似问题的可以通过类似的办法处理试试.
(话说出现这样的问题会不会是因为我第一次使用node启动服务器时候,弹出来的防火墙提示我误点了不允许导致的- -)
今天要说的就是这个插件Settings Sync,一个可以在github上面通过gist仓来同步用户的vscode的配置包括插件,settings等信息的好插件
最近基本上习惯了用VSCODE进行开发了.最主要的感觉就是查找JS里面函数定义和引用很方便.还有可能是装逼心理… 🙄
一开始不知道怎么备份VSCODE的配置,傻乎乎的把要用的插件抄下来,还有用户settings拷贝出来.每次换了电脑或者重装系统什么的都要重新备份.虽然来回调整的概率很低,但是突然哪天需要同步设置什么的就很麻烦了~至少我是在初期经常鼓捣这个编辑器,而且办公在家和公司是不同的设备~所以觉得还是很有必要的~
于是我今天要说的就是这个插件Settings Sync
官方都是英文的,不过还算简单,我把步骤简化一下.
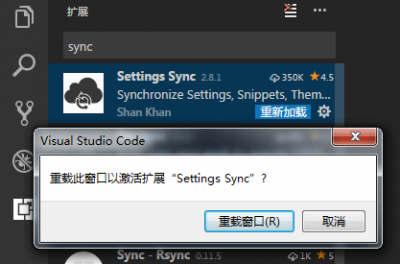
1.安装插件并重启VSCODE就不用说了

2.重启后按快捷键 alt+shift+u (这里假设你第一次用)
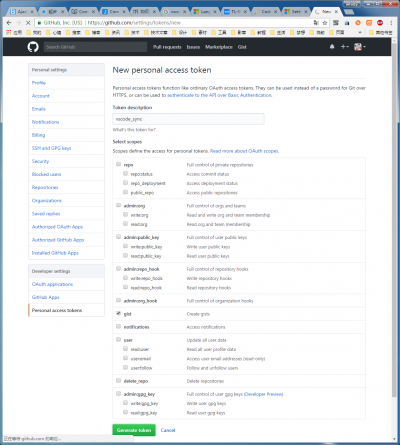
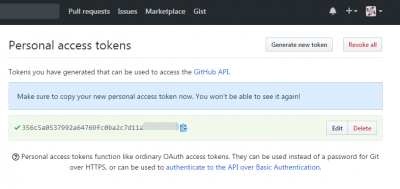
它会弹出一个窗口对应的是github上面的创建个人gist的页面,如果未登录请先登录github.

保存后会生成一个key

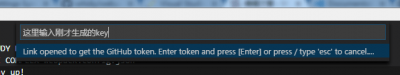
3.切回到vscode,他会有个输入区,就是存放刚才生成的key

然后理论上他就开始对你本机的配置进行一个扫描上传了.至此上传工作完成.
接下来我们到另一台电脑上了下载配置.同样的先安装Settings Sync插件,并重新加载.
然后按快捷键alt+shift+d,就应该会弹出一个输入框,请在这里输入之前保存下来的key(GIST ID),回车后将会自动下载之前上传的配置.
那么下载完成后,你这台电脑修改了相关配置再次上传就好了.是不是感觉方便多了~
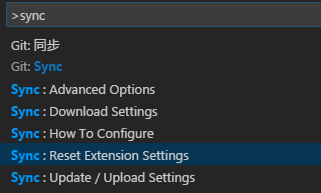
其他的说明,如果在输入gist id写错了,读取不到的情况下,大概需要重置设置,按F1,输入sync,这里有重置选项.试试看~

还有些其他的功能例如自动上传下载等等,不是很常用,大家可以自行看看官方文档,基本的使用方法就是这样了,我写的如果有问题或者哪里不明白的可以留言- -.
下面是官方说明
http://shanalikhan.github.io/2015/12/15/Visual-Studio-Code-Sync-Settings.html
插件地址
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync
2018年1月15日补充
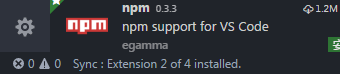
有朋友留言说Settings Sync不能同步插件,我刚测试过是可以同步插件的哦~按Alt+Shift+D后左下角可以看到同步的进度,例如下图:

最近在研究webpack,本来前阵子webpack dev server还配置的挺正常的…今天突然重新搭环境的时候跑不起来了…不知道是不是版本原因导致的,反正现象是
webpackDevServer服务器启动正常,进行localhost:9000访问正常,但是用本地的ip例如我IP是192.168.1.100,于是在浏览器中访问192.168.1.100:9000则出现了invalid host header.
那么解决这个问题也是差了不少资料.如果你存在此问题可以尝试一下方法:
首先说明环境 webpack 2.6.1 + webpackDevServer 2.5.0
我本来的webpack.config.js文件内的webpackDevServer配置如下
devServer: {
contentBase: __dirname,
compress: true,
port: 9000,
inline: true,
host: '0.0.0.0'
}
有人说要加一个
disableHostCheck: true
不过不知道这里是没有效果的
又查到说加了一个public参数,试了下就好了.所以就分享下.完整的效果是
devServer: {
contentBase: __dirname,
compress: true,
port: 9000,
inline: true,
host: '0.0.0.0',
disableHostCheck: true,
public: '192.168.1.107'
}PS:后来发现用disableHostCheck: true其实也行了,大概是缓存原因没有及时看到效果,不论怎么样…出现这种问题的朋友都可以试试咯~
参考
–host 0.0.0.0 Not working
I am getting an “Invalid Host header” message, when running my React app in a Webpack dev server on Cloud9.io
webpack-dev-server2.4.3版本的官方说明
webpack-dev-server disableHostCheck导致 invalid host header
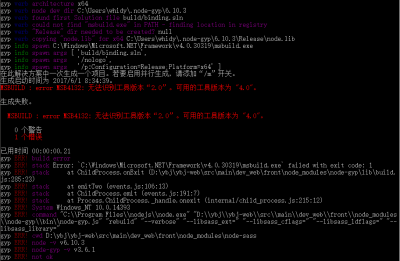
在win10 64位系统下,关于nodejs下通过npm install环境部署项目时出现报错’MSBUILD : error MSB4132: 无法识别工具版本“2.0”。可用的工具版本为 “4.0”。’的解决办法
最近用自己笔记本办公配置windows 10下的开发环境(当然不排除WIN7下也有可能存在此问题),其中在进行一个项目的NPM INSTALL的时候一直出错…错误如下

找了很多解决办法…都无效.十分沮丧…前几天在win7 64bit下也是折腾了好几天.依赖关系实在是复杂- –
我先来说说这个问题怎么处理吧.经过大量查找研究得出的结论…用了一行这个命令:
npm config set msvs_version 2012 --global参考资料:
MSBUILD : error MSB4132: The tools version “2.0” is unrecognized. Available tools versions are “4.0”.(用户shawmanz32na的回答,也包含其他可能存在的问题的解决集合链接)
Cannot install node modules that require compilation on Windows 7 x64/VS2012
当然也有人说修改注册表的方法,虽然我也用了不过没什么效果.我现在想还原注册表都不行了- -没备份.这里如果大家在试了以上方法仍然无效的情况下可以试试修改注册表的这块的版本号,但是个人不建议,或者提前做好注册表备份.这里不详细说明注册表方法,给个链接大家参考MSBUILD : error MSB4132: 无法识别工具版本“2.0”。可用的工具版本为 “4.0”。
当然可能还存在其他的问题比如缺少VC++ 20XX运行库什么的
可以试试这个软件下载站的工具常用运行库合集(VB+VC运行库)
以上链接怀疑包含广告,暂时删去,还是用一下3DM的运行库吧http://dl.3dmgame.com/201707/110601.html
如果以上方案还是有问题, 比如我今天就出现这个情况了。。。然后又苦恼这个坑爹博主刚才那条命令搞了啥,想要还原,其实我就是改了一下全局的npm中微软编译时依赖库版本,文件路径在这
C:\Users\whidy\AppData\Roaming\npm\etc
你要是不爽就把这个里面的文件npmrc删掉就好了,然后再采取最后一个终极方案。前提你的确装了一些库,不过以下会再重新安装一下。方式如下:
npm install --global --production windows-build-toolsnpm config set python python2.7npm config set msvs_version 2015,或者全局的话加个-g。再在项目中运行npm install,可能会出现很多警告,但是这些可以忽略的。
我不信还会出问题- -!
如果提示这些错误信息
MSBUILD : error MSB3428: 未能加载 Visual C++ 组件“VCBuild.exe”。要解决此问题,1) 安装 .NET Framework 2.0 SDK;2) 安装 Microso
ft Visual Studio 200
5;或 3) 如果将该组件安装到了其他位置,请将其位置添加到系统路径中。 [D:\Webs\infinite-scroll-vuejs\node_modules\node-sass\build\binding.sln]也可以按上面的方法尝试解决:
参考:node-gyp
附上MSVSVersion版本说明:
versions = {
'2017': VisualStudioVersion(
'2017',
'Visual Studio 2017',
(solution_version = '12.00'),
(project_version = '15.0'),
(flat_sln = False),
(uses_vcxproj = True),
(path = path),
(sdk_based = sdk_based),
(default_toolset = 'v141'),
(compatible_sdks = ['v8.1', 'v10.0'])
),
'2015': VisualStudioVersion(
'2015',
'Visual Studio 2015',
(solution_version = '12.00'),
(project_version = '14.0'),
(flat_sln = False),
(uses_vcxproj = True),
(path = path),
(sdk_based = sdk_based),
(default_toolset = 'v140')
),
'2013': VisualStudioVersion(
'2013',
'Visual Studio 2013',
(solution_version = '13.00'),
(project_version = '12.0'),
(flat_sln = False),
(uses_vcxproj = True),
(path = path),
(sdk_based = sdk_based),
(default_toolset = 'v120')
),
'2013e': VisualStudioVersion(
'2013e',
'Visual Studio 2013',
(solution_version = '13.00'),
(project_version = '12.0'),
(flat_sln = True),
(uses_vcxproj = True),
(path = path),
(sdk_based = sdk_based),
(default_toolset = 'v120')
),
'2012': VisualStudioVersion(
'2012',
'Visual Studio 2012',
(solution_version = '12.00'),
(project_version = '4.0'),
(flat_sln = False),
(uses_vcxproj = True),
(path = path),
(sdk_based = sdk_based),
(default_toolset = 'v110')
),
'2012e': VisualStudioVersion(
'2012e',
'Visual Studio 2012',
(solution_version = '12.00'),
(project_version = '4.0'),
(flat_sln = True),
(uses_vcxproj = True),
(path = path),
(sdk_based = sdk_based),
(default_toolset = 'v110')
),
'2010': VisualStudioVersion(
'2010',
'Visual Studio 2010',
(solution_version = '11.00'),
(project_version = '4.0'),
(flat_sln = False),
(uses_vcxproj = True),
(path = path),
(sdk_based = sdk_based)
),
'2010e': VisualStudioVersion(
'2010e',
'Visual C++ Express 2010',
(solution_version = '11.00'),
(project_version = '4.0'),
(flat_sln = True),
(uses_vcxproj = True),
(path = path),
(sdk_based = sdk_based)
),
'2008': VisualStudioVersion(
'2008',
'Visual Studio 2008',
(solution_version = '10.00'),
(project_version = '9.00'),
(flat_sln = False),
(uses_vcxproj = False),
(path = path),
(sdk_based = sdk_based)
),
'2008e': VisualStudioVersion(
'2008e',
'Visual Studio 2008',
(solution_version = '10.00'),
(project_version = '9.00'),
(flat_sln = True),
(uses_vcxproj = False),
(path = path),
(sdk_based = sdk_based)
),
'2005': VisualStudioVersion(
'2005',
'Visual Studio 2005',
(solution_version = '9.00'),
(project_version = '8.00'),
(flat_sln = False),
(uses_vcxproj = False),
(path = path),
(sdk_based = sdk_based)
),
'2005e': VisualStudioVersion(
'2005e',
'Visual Studio 2005',
(solution_version = '9.00'),
(project_version = '8.00'),
(flat_sln = True),
(uses_vcxproj = False),
(path = path),
(sdk_based = sdk_based)
)
};
参考:https://chromium.googlesource.com/external/gyp/+/master/pylib/gyp/MSVSVersion.py#259