之前研究这个zencoding插件,觉得异常强大,导出搜集相关资料,学习使用,其中关于这段简短的各种功能操作视频却被墙了,闲着蛋疼,用VPN出去把这个视频下载了下来,传到了skydriver,有兴趣的朋友可以去下载原版的,原版视频本身不大,本以为上传到youku能够清晰的显示出来结果大失所望,想看清晰的还是去下载吧.
直接查看youku版本:
聚集IT技术,硬件,数码,音乐等内容的个人博客
学习sublime text编辑器已经有一段时间了,可以说用好它,可以大大提升工作效率,以下我也是在不断地学习和总结sublime text的一些技巧和大家共同学习!
之前研究这个zencoding插件,觉得异常强大,导出搜集相关资料,学习使用,其中关于这段简短的各种功能操作视频却被墙了,闲着蛋疼,用VPN出去把这个视频下载了下来,传到了skydriver,有兴趣的朋友可以去下载原版的,原版视频本身不大,本以为上传到youku能够清晰的显示出来结果大失所望,想看清晰的还是去下载吧.
直接查看youku版本:
上次简单全面的介绍了Sublime Text 2这款编辑器,对这个轻巧的编辑器,关注的人还是不少的,我虽然大部分时间还是习惯用Dreamweaver,不过同时也在逐渐适应这款编辑器,并时不时研究一下,今天将为大家分享一个关于Sublime Text 2插件ZenCoding的简单说明和使用方法.
首先是ZenCoding的安装方法,这里不详述,可以参考之前写过的一篇文章<<Sublime Text 2 注册激活办法以及简单的使用介绍>>,首先我们看一下来自国外Vimeo的演示视频.
看完这段视频大家一定会觉得很神奇吧.不过这个视频是3年前录制的,如果需要下载原版清晰的视频,请点击:<<原版视频介绍>>可能是当时的版本区别问题,貌似跟现在的Sublime Text 2操作略有不同.
不过大家就算在Sublime Text 2下安装了Zencoding插件,去不知道怎么使用,那么这的确很让人无奈,我就简单分享一下,让大家更快更容易上手.首先关于快速自动生成代码的快捷键是”Ctrl+Alt+Enter“,它会在程序底部弹出一个输入框.那么你可以尽情的按照视频介绍中的方法来使用,具体什么效果试试就知道了;另一个方面,还有个”Ctrl+Alt+Shift+H“组合键可以在你的新建的文件中快速生成html页面的基本结构代码,一般作为测试简单的脚本之类的超级方便 😈
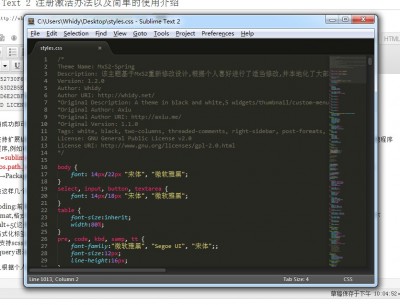
这里简单介绍将简单的缩写代码展开方式及规律,Sublime Text 2支持的属性和操作符的列表:
随便试几个便知道效果了 8)
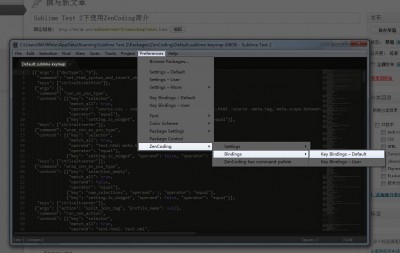
另外,如果用户需要自定义上文出现的红色加粗的快捷键,或者查看更多快捷键,可以打开这个配置:

于是可以看到这个配置文件,双击keys,就能看到所有快捷键设置了
最后感谢作者神飞的Zen Coding: 一种快速编写HTML/CSS代码的方法,我也是参考了他的文章的.
在网上看到一篇文章,关于现在流行的代码编辑器,突然看到这个Sublime Text 2,于是勾起了兴趣,之所以对这个编辑器感兴趣除了它小小的体积之外,更在于它那酷酷的深色界面.

先来一段简单的介绍:
速度快并且功能丰富,几乎支持所有的编程语言。支持多行选择,代码缩放,键盘绑定,宏,拆分视图等等。同时拥有全屏和免打扰 模式。非常适合大屏幕的显示。和TextMate类似,拥有一个非常活跃的社区支持,而且开发了很多的插件和bundle,以前我们介绍过的使用sublime text 2开发Javacript和jQuery,我们可以看到Sublime的强大。它同时支持Linux,Windows和OSX。这个编辑器可以无限期试用。当然你可以花59美元购买,并且安装到任何一台你自己的电脑上。