不得不说,清明放假,没什么好玩的,年纪来了,越发觉得打游戏也没意思,整天玩炉石被虐,为什么都喜欢跟风打鱼人流?我下午连续打了6盘有4盘是鱼人流,全败,基本不超过6个回合,我又是为了完成任务选的不常用的角色,打得我快吐,为了赢,为了刷排名?真是没意思,能不能打的有创意一点???更有甚者,明明是优势,确一个劲抽风似的对你说”打得不错”,或者是嘲讽语,太脑残了!太脑残了!!!这些玩炉石的人,太脑残了!!!
好了,吐槽完毕,我不吐槽无法释放内心的不满.来说一说这两天的成果,搞得蛋都快碎了…

聚集IT技术,硬件,数码,音乐等内容的个人博客
包括SEO,网站相关优化,甚至是网站维护,搭建管理等等,我不是搞网络的,但是啥都会那么一丁点~
很多东西都是有时效性的啦…正巧我又遇到一个设计做的10px汉字,来翻以前写的东西,实际上发现这个还是有作用的,给需要设置10px的标签加上这个就ok啦,至少chrome 39是OK的啦~
-webkit-text-size-adjust:none;font-size:10px;ps: 2015年1月23日
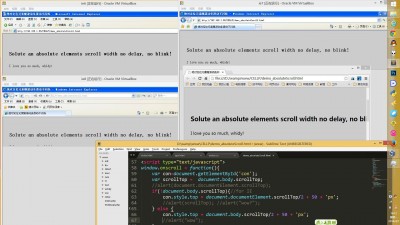
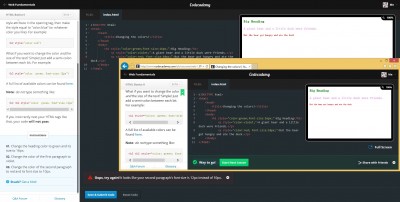
想必很多计算机自学者都在CodeCademy学习过,作为入门学习的免费网站,的确做得不错,这几天闲来无事本来是想在上面学点别的,看到有HTML教程顺便也想快速通过,却发现在控制字体大小卡壳了.一般来说我使用chrome浏览器,其中有一个小的CodeCademy的练习,要求设定字体大小10px,chrome始终无法通过,不过似乎之前遇到过这个问题,所以思考了片刻解决了.首先看图,通过不同浏览器运行此练习效果:

有时候在用phpcms调用数据的时候,我并不想通过建立栏目或者推荐位等那么多复杂方法来分组一类文章,这类文章并不多,却有共同的特点.例如我们需要归类的文章都有个共同标题部分(或是前缀或是后缀),本文将举个小例子,大家活学活用.
正在表达式这个在计算机语言有着极其重要的作用,那么这次还是用它.先看看下面这段代码:
<ul>
{pc:get sql="SELECT * FROM v9_news WHERE title regexp binary '^Whidy\\.' ORDER BY id DESC" num="3" return="data"}
{loop $data $v}
<li>
<a href="{$v['url']}"><img src="{thumb($v[thumb],306,110)}" alt="{$v['title']}" width="306" height="110" /></a>
<h3><a href="{$v['url']}">{str_cut($v['title'],88)}</a></h3>
</li>
{/loop}
{/pc}
</ul>
这里重点看的是第二行高亮部分中的title regexp binary ‘^Whidy\\.’,我解释一下获取该表中字段为title的数据,数据中需要严格(binary区分大小写)满足正则表达式(regexp)开头为Whidy后面字符无限制的文章.
那么举例可得到的结果可能是
而同样举例以下不可获取
大概就是这样的.同样我找了官方的文档大家可参考学习一下:MySQL正则表达式
好了,恐怕这也是我最后一片关于PHPCMS的文章了,即将离职了,对于这块也不知道会不会更新了,不过希望以后还能写一些实用更深度的文章分享给大家.