在你做的css文件中,起初背景图都是直接引用目录的切好的图片.如下:
.icons {background-image:url(../images/icon.png);}
那么在做移动端页面的时候,有时我们需要将小图直接转换成base64格式,一般只能借助第三方工具.
这里其实用sublime text 3 的快捷键ctrl+’可以直接快速转换.
当然页面的图片建议是压缩(例如tinypng工具)后的,要不然转换出的字符将会很长.
如果能确定页面的图片都可以直接转换,你可以直接选择 url( 然后快捷键 alt+f3 ,接着按 ctrl+’ ,这样一来css的图片就全部转换好了.
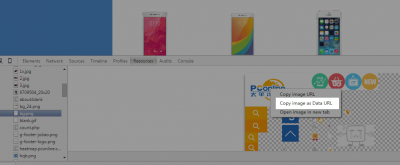
另外还有一种通过chrome快速获取网页上图片的Data Url方法.如图